Vue.js template’i içerisinde kullanılmak istenen fonksiyonların yazıldığı yerdir.Template her render edilip DOM’a basıldığında methods içerisindeki fonsiyonlar tekrar çalışır.
<div id="example">
<button v-on:click="firstScore++">İlk Skor</button>
<p>Değer:{{firstScore}} - Sonuc: {{result()}}</p>
</div>
Butona her tıkladığımızda firstScore değeri değişecek ve result() fonksiyonundan dönen değeri alacağız.
new Vue({
el: '#example',
data: {
firstScore: 0,
},
methods: {
result: function() {
return this.firstScore > 10 ? '10 dan büyük':'10 dan küçük'
}
}
})
Computed
Data içerisindeki değişken gibi tanımlanır ancak methods gibi çalışır. Methods ile arasındaki fark template her render edildiğinde computed kodu analiz eder ihtiyacı olan yani kullandığı değişken değeri değişmiş ise fonksiyonu çalıştırır.Örnek ile açıklayalım,
<div id="example">
<button v-on:click="firstScore++">İlk Skor</button>
<button v-on:click="secondScore++">ikinci Skor</button>
<p> {{firstScore}}-{{secondScore}} Sonuc: {{result}}</p>
</div>
İki tane skor butonumuz olsun ve biz ilk skor değerinin 10'dan büyük ya da küçük olduğunu kontrol etmeye çalışalım.
new Vue({
el: '#example',
data: {
firstScore: 0,
secondScore: 0
},
computed: {
result: function() {
return this.firstScore > 10 ? '10 dan büyük':'10 dan küçük'
}
}
})
Sadece ilk skor butonumuza tıkladığımızda ihtiyacı olan değer değişeceği için computed içerisindeki fonsiyon çalışır.Bunu computed değil de methods ile yapmış olsaydık her iki butona tıkladığımızda fonksiyonumuz tekrar tekrar çalışacaktı çünkü DOM üzerinde kullandığımız herhangi bir değişken değerinin değişmesi methods içerisindeki fonskiyonları çalıştırır.
Watch
Herhangi bir değişkeni anlık izlememiz ve değişikliği yakalamamızı sağlar.Kullanımında hangi değişkeni takip etmek istiyorsak onun adında bir fonksiyon oluşturmalıyız. Computed senkron çalışırken watch asenkron çalışır.
<div id="example">
<input type="text" v-model="name">
</div>
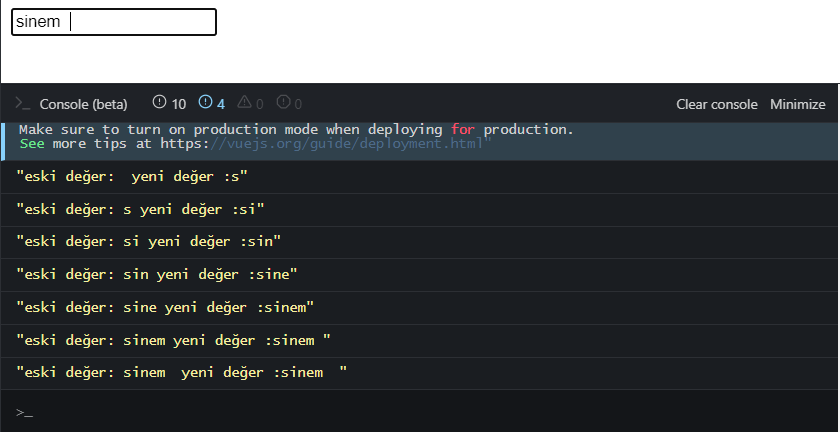
İnput içerisine yazacağımız değerleri izleyelim.
new Vue({
el: '#example',
data: {
name: ''
},
watch: {
name(new, old) {
console.log('eski değer: '+old+' yeni değer :'+new)
}
}
})