React Lifecycle (Yaşam döngüsü)

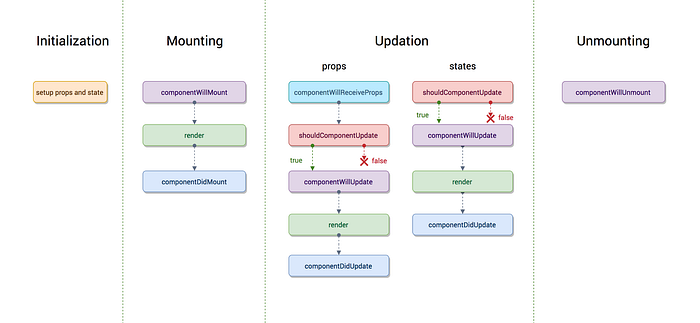
Bir React uygulamasının yaşamı 4 sütuna ayrılmıştır.
1. Componentin oluşturulması (Initialization).
2. Oluşturulan componentin DOM a bağlanması (Mounting).
3. DOM üzerinden güncellenmesi (Updation).
4. DOM’dan kaldırılması (Unmounting)
1. Componentin oluşturulması (Initialization)
Bu alan aslında Consturctorda classın ilk ayağa kalktığı anı ifade ediyor. Üst bir componentten parametre olarak verilen propsun constructor tarafından ya da initial statelerin değerlerini aldığı veya varsa fonksiyonların bind işlemlerinin yapıldığı zamanı temsil ediyor.
2. Oluşturulan componentin DOM’a bağlanması (Mounting)
Bütün mounting’i anlattıktan sonra hepsini içeren tek bir örnek göstereceğim. Şimdi hepsinin tanımını ve ne işe yaradığına bakalım.
2–1. componentWillMount()
Bu Virtual DOM’da işlemler yapılıp, gerekli diff algoritmaları çalışıp bu componentin Real DOM’a aktarılmasından yani render işleminden hemen önceki evettir. Burada genelde hızlıca çalışmasını istediğiniz işlemler için kullanırsınız. Sayfa daha render fonksiyonunu çalıştırmadığından setState işlemleri işe yaramayacaktır. Bu nedenle bu alanda state işlemleri yapamazsınız.
2–2. componentDidMount()
Component DOM’a mount edildikten, yani render işleminden sonra çalışan evettir. Bu alanda genelde componente gelen ve sonradan yüklenmesi gereken servis çağrıları yapılır. Component mount edildiğinde apar topar çağrılan metodumuz. DOM’a etki eden bir şeyin tanımlanması gereken yer burasıdır.
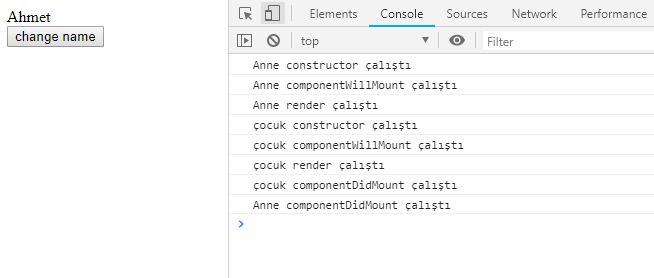
Eğer componentDidMountu çalıştırdığınız componentin child componentinde de componentDidMount çalıştırdıysanız önce child sonra ana componentiniz çalışır.
3. DOM’a bağlanması sonrası yaşam süreci (Updation)
3–1. componentWillReceiveProps()
Örneğin bir anne componentetten çocuk componente props geçtiniz;
...
state={
name : "ali"
}
changeName = () => {
this.setState({
name : "veli"
});
}
...Örnek 19 : Anne componentden çocuk componentine props geçiyoruz.
Ardından çocuk componentte componentWillReceiveProps() ile yeni props değerini yakalıyoruz.
...
componentWillReceiveProps(nextProps){
console.log("çocuk componentWillReceiveProps :",nextProps)
}
...Output
------------------
Anne component render çalıştı
çocuk componentWillReceiveProps : {name: "veli"}
çocuk component render çalıştıÖrnek 20: props un yeni değerinin çıktısını gösteriyor.
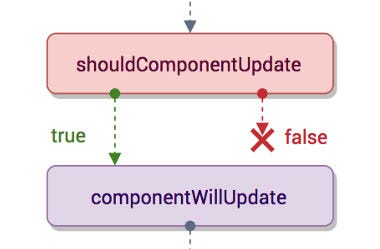
3–2.shouldComponentUpdate()

Componentin render edilip edilmeyeceğini kontrol ettiğimiz metottur.
...
shouldComponentUpdate(nextProps, nextState){
return true;
return false;
}
... Örnek 21: shouldComponentUpdate yazım şekli.
nextProps ve nextState adında iki tane değişken alır. İçerisinde True veya False olarak Boolean değer return etmelisiniz. Bu return ettiğiniz değere göre component render edilir ya da edilmez.
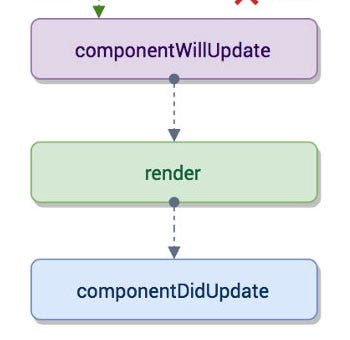
3–3.componentWillUpdate()

ShouldComponentUpdatein True dönmesinden sonra çalışan fonksiyondur. nextProps, nextState adında iki adet parametre alır.
3–4.ComponentDidUpdate(prevProps, prevState)
Render işleminden sonra shouldComponentUpdatein True dönmesine bağlı bir fonksiyondur. prevProps, prevState adında iki adet parametre alır. State’in ve propsun bir önceki değerini yazdırır.
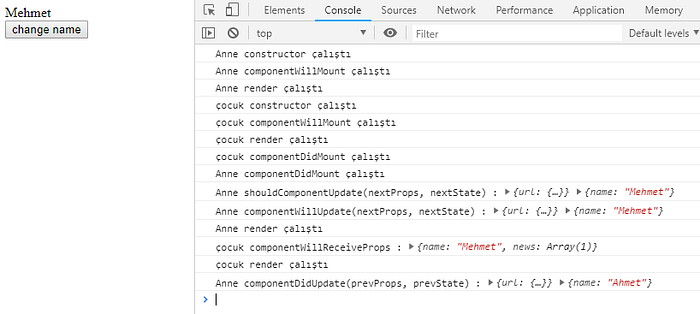
Tüm React Lifecycle’ı bir örnekte toparlayacak olursak;
Buton koymamın sebebi SetState işlemi yaparak shouldComponentUpdate gibi metotları gösterebilmek için. Butona basmadan önce bu şekilde.

Butona bastıktan sonrada önce bu şekilde.

4. DOM’da Ortadan Kaldırma Süreci (UnMount)
4–1.ComponentWillUnmount()
Daha önce hiç kullanma fırsatımın olmadığı ama “vay be iyimiş” dediğim fonksiyondur. Bu metodu kısaca aklınızda sıfırlama metodu olarak tutabilirsiniz. Componentinizin içerisindeki ilişkili yerleri DOM’dan kaldırdığınızda devreye girer. Örneğin componentinizin içerisinde bir network requesti yaptınız ve onu iptal ediyorsunuz ya da bir listenerınız var onu kaldıracaksınız bu fonksiyon çalışıyor.
Fetch()
Javascript’in native bir fonksiyonudur. Herhangi bir servise bağlanıp o servisten veri çekmeye yarar. Fetch ile bir servise bağlandığımızda servisten bize bir promise döner. then() changeler ile ilgili datada istediğimiz alana ulaşırız. Catch ile hataları yakalarız. Redux’ı anlatırken detaylı olarak inceleyeceğiz.
...
fetch("https://jsonplaceholder.typicode.com/users")
.then(data => data.json())
.then(users => {
this.setState({
users : users
})
})
.catch(error => {
console.log(error)
})
... Örnek 22: Fetch kullanımı.
Axios()
Bir sürü fetching kütüphanesinden aralarında en iyi olanıdır. Datalar üzerinde get,post,delete veya asenkron işlemler yapmamızı sağlar. Daha detaylı incelemek isterseniz bu git reposuna göz atabilirsiniz. https://github.com/axios/axios
import axios from "axios";
...
axios.get("https://jsonplaceholder.typicode.com/users")
.then(data => data.users)
.then(users => {
this.setState({
users : users
})
})
.catch(error => {
console.log(error)
})
... Örnek 23: Axios kullanımı.
