Şuan Angular'ın güncel versiyonu olan Angular 13 ile Google reCAPTCHA v2 kullanımından bahsedeceğim. reCAPTCHA v2 ve v3 kullanmamıza olanak sağlayan ng-recaptcha kütüphanesinden yararlanacağız. Hızlı bir şekilde adım adım örneğimizi oluşturalım;
Adım 1: Google reCAPTCHA hesabı oluşturma
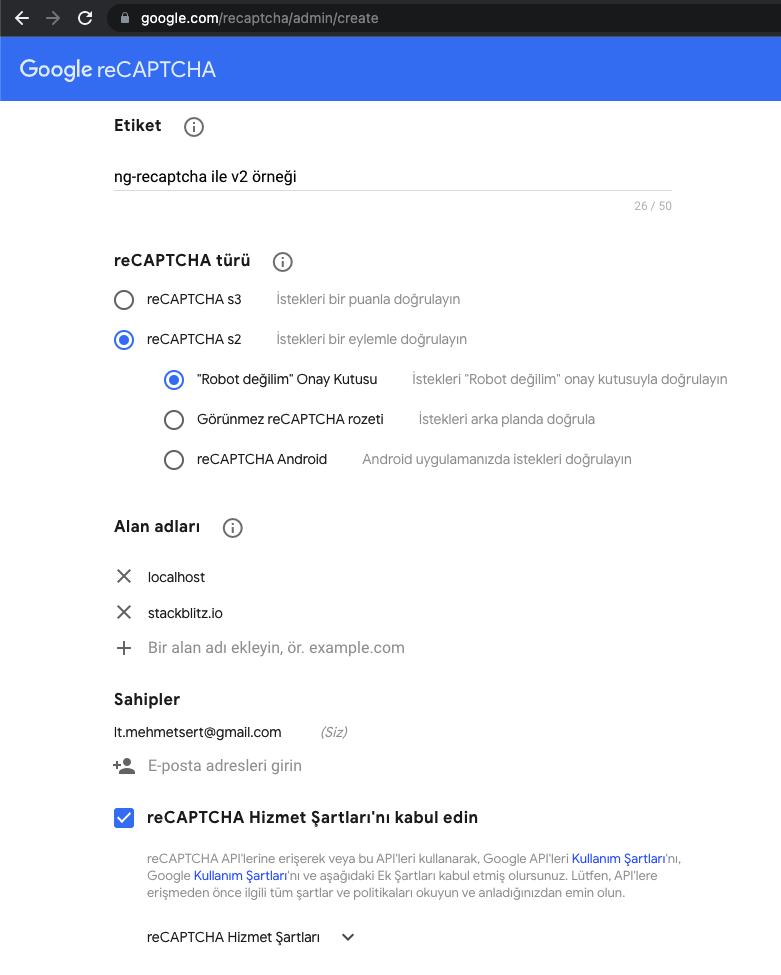
https://www.google.com/recaptcha/ adresine gidin ve menüden v3 Admin Console bağlantısına tıklayın. Kayıt ekranında reCAPTCHA türünde reCAPTCHA v2'yi sonrasında “Robot değilim” Onay Kutusu'nu seçin. Alan adları bölümünde recaptcha'yı kullanacağınız site adresini veya adreslerini yazın ve Gönder butonuna tıklayın.

Bir hata olmadıysa site key'lerinin olduğu ekrana yönlendirilmiş olmalısınız. Oluşturulan Site Anahtarını kenara bir yere kopyalayın, bunu projemizde kullanacağız. Diğer adımdan devam ediyoruz.
Adım 2: ng-recaptcha kütüphanesi kurulumu
Aşağıdaki komut ile ng-recaptcha kütüphanesini projenize dahil edin;
npm i ng-recaptcha --save
Sonrasında RecaptchaModule'ü import edin.
import { RecaptchaModule } from "ng-recaptcha";
@NgModule({
imports: [ ...RecaptchaModule ],
...
})
export class AppModule { }
Adım 3: ng-recaptcha'yı kullanma
Recaptcha'yı kullanacağınız component'in ts dosyasında recaptcha çözüldüğünde çalışacak ve response'u konsola yazacak bir fonksiyonu oluşturalım;
resolved(captchaResponse: string) {
console.log(`Resolved captcha with response: ${captchaResponse}`);
}
Şimdi aynı component'in html dosyasında recaptcha'yı ekleyelim;
<re-captcha
(resolved)="resolved($event)"
siteKey="6LeHRDsfAAAAAOkNj6VcGBU8jcX1qjiMqV_jhXMf"
></re-captcha>siteKey bölümüne reCAPTCHA'ya kayıt oluşturduğumuzda aldığımız site anahtarını yapıştırın.
Eğer reCAPTCHA birden fazla component içerisinde kullanılacaksa her seferinde siteKey'i tekrar yazmak yerine environment dosyası içerisinde tanımlayıp oradan kullanmanız daha iyi olacaktır.
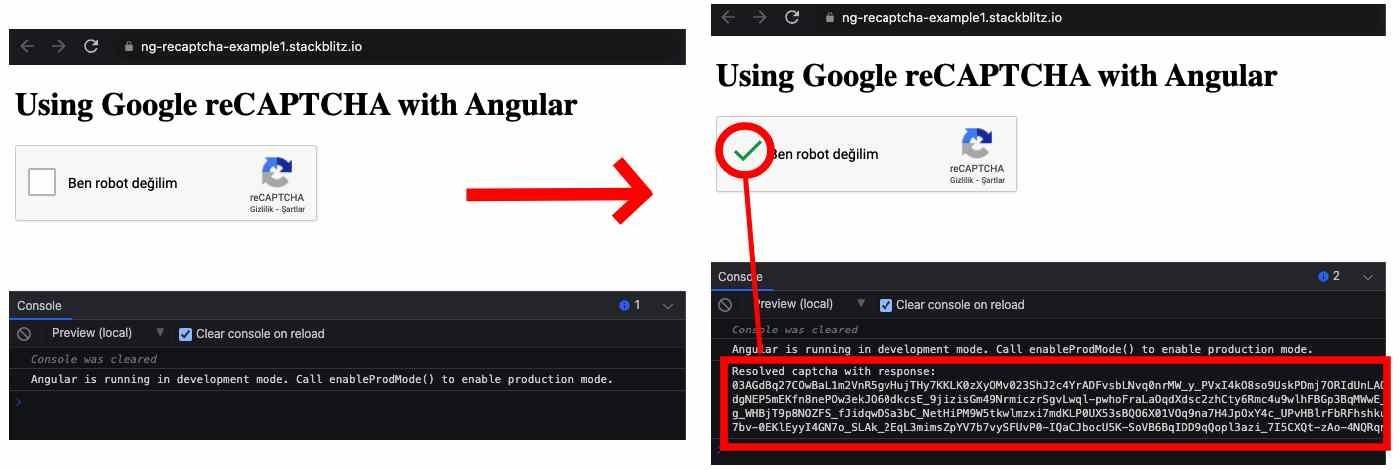
Şimdi çıktımıza bir bakalım;

Süper. Google reCAPTCHA kullanımı için gerekli işlemlerimiz bu kadardı.
Ama biz recaptcha'yı bir formu gönderirken kullanacaksak nasıl olacak? Şimdi birde form içerisinde kullanımına bir örnek yapalım sonra yazıyı bitirelim;
İlk olarak form için gerekli olan FormsModule ve ReactiveFormsModule'ü import edeceğiz bununla birlikte recaptcha'yı form ile kullanabilmek için RecaptchaFormsModule'ü de import etmemiz gerekiyor. Yani module dosyamız şu şekilde olacak;
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { RecaptchaModule, RecaptchaFormsModule } from 'ng-recaptcha';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
RecaptchaModule,
RecaptchaFormsModule,
FormsModule,
ReactiveFormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
Şimdi reactive formları kullanarak contactForm adında basit bir form tanımlayalım. componentimizin ts dosyası;
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent implements OnInit {
contactForm: FormGroup;
constructor(private fb: FormBuilder) {}
ngOnInit() {
this.contactForm = this.fb.group({
name: [null, Validators.required],
title: [null, Validators.required],
phone: [null],
message: [null, Validators.required],
recaptcha: [null, Validators.required],
});
}
resolved(captchaResponse: string) {
console.log(`Resolved captcha with response: ${captchaResponse}`);
}
}
Componentimizin html dosyası;
<form [formGroup]="contactForm">
<div class="form-group">
<label>Title *</label>
<input type="text" formControlName="title" />
</div>
<div class="form-group">
<label>Your Name *</label>
<input type="text" formControlName="name" />
</div>
<div class="form-group">
<label>Phone</label>
<input type="text" formControlName="phone" />
</div>
<div class="form-group">
<label>Message *</label>
<textarea formControlName="message" rows="4"></textarea>
</div>
<div class="form-group">
<re-captcha
(resolved)="resolved($event)"
siteKey="6LeHRDsfAAAAAOkNj6VcGBU8jcX1qjiMqV_jhXMf"
formControlName="recaptcha"
></re-captcha>
</div>
<div class="form-group">
<button type="button" [disabled]="contactForm.invalid">Send</button>
</div>
</form>
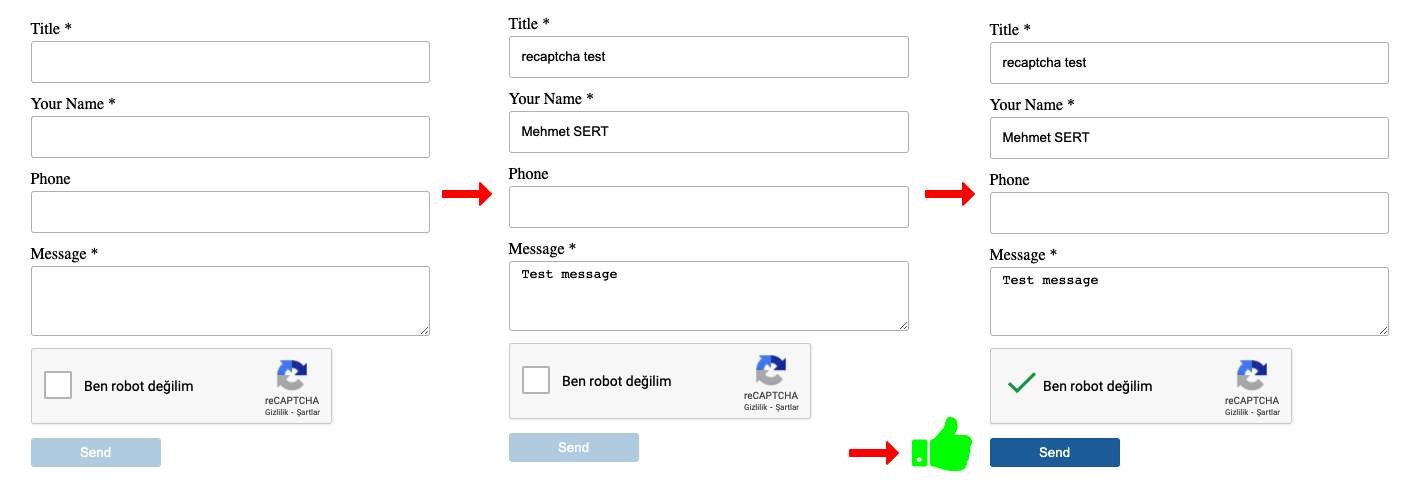
Ve formumuzun görüntüsü;