AMP Stories'in Nedir?
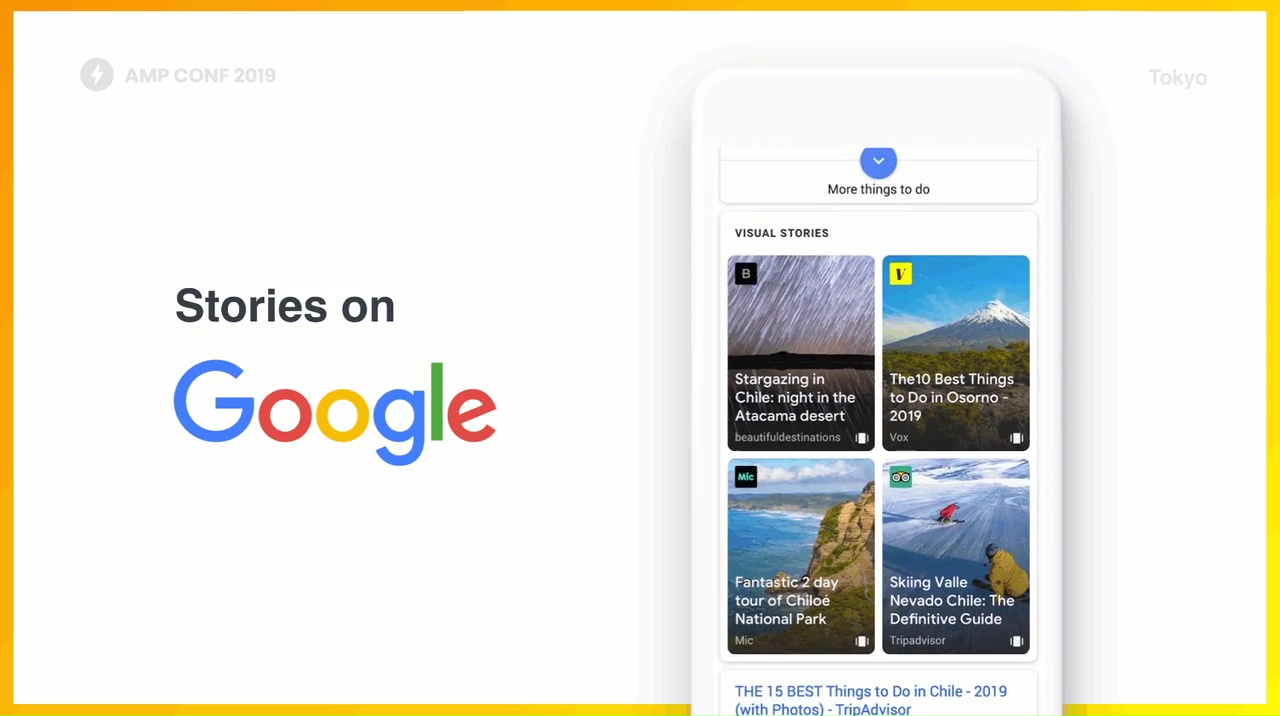
AMP Stories, mobil kullanıcılar için optimize edilmiş, tam ekran ve görsel ağırlıklı hikaye formatında içerik sunar. Bu format, metin, görüntü, video ve animasyon gibi çeşitli medya türlerini bir araya getirerek kullanıcı deneyimini artırır. AMP Stories, sosyal medya platformlarında popüler olan hikaye formatına benzer, ancak web üzerinde yayınlanır ve Google arama sonuçlarında yer alabilir.
AMP Stories'in Özellikleri
1. Hız ve Performans
AMP Stories, AMP çerçevesi üzerine inşa edilmiştir, bu nedenle sayfalar son derece hızlı yüklenir. AMP teknolojisi, sayfa yükleme sürelerini minimize etmek için çeşitli teknikler kullanır ve bu da kullanıcıların daha iyi bir deneyim yaşamasını sağlar.
2. Görsel Zenginlik
AMP Stories, yüksek kaliteli görseller, videolar ve animasyonlar kullanarak zengin bir görsel deneyim sunar. Bu, hikayelerin daha ilgi çekici ve etkileyici olmasını sağlar.
3. Tam Ekran Deneyimi
AMP Stories, tam ekran modunda görüntülenir, bu da kullanıcıların içeriğe odaklanmasını kolaylaştırır. Mobil cihazlarda tam ekran deneyimi, dikkat dağıtıcı unsurları ortadan kaldırarak kullanıcıların içeriğe daha fazla dalmasını sağlar.
4. Etkileşimli İçerik
AMP Stories, etkileşimli içerik oluşturma imkanı sunar. Kullanıcılar, hikayeler arasında gezinmek için dokunarak veya kaydırarak kolayca ilerleyebilir. Ayrıca, hikayelere bağlantılar, butonlar ve diğer etkileşimli öğeler eklenebilir.
AMP Stories Nasıl Çalışır?
AMP Stories, HTML, CSS ve JavaScript'in özel bir alt kümesi olan AMP HTML kullanılarak oluşturulur. AMP HTML, sayfa yükleme sürelerini optimize etmek için çeşitli kısıtlamalar ve optimizasyonlar içerir. AMP Stories oluşturmak için AMP HTML bileşenlerini kullanarak hikayelerin yapısını ve stilini belirlemek mümkündür.
AMP Stories oluşturmanın temel adımları şunlardır:
- HTML Yapısı: AMP Stories'in temel yapısını oluşturmak için
amp-storyetiketini kullanın. Bu etiket, hikayenin bölümlerini ve sayfalarını tanımlar. - Medya İçeriği: Görseller, videolar ve animasyonlar gibi medya öğelerini eklemek için AMP HTML bileşenlerini kullanın. Örneğin,
amp-imgetiketi görselleri eklemek için kullanılır. - Stil ve Tasarım: CSS kullanarak hikayenin stilini ve tasarımını belirleyin. AMP CSS, hızlı yükleme sürelerini sağlamak için optimize edilmiştir.
- Etkileşim ve Navigasyon: Kullanıcıların hikayeler arasında gezinmesini sağlamak için dokunmatik etkileşimler ve navigasyon kontrolleri ekleyin.
AMP Stories'in Kullanım Alanları
AMP Stories, çeşitli sektörlerde ve içerik türlerinde kullanılabilir:
- Haber ve Medya: Haber siteleri, AMP Stories'i hızlı ve görsel olarak çekici haber özetleri sunmak için kullanabilir.
- Pazarlama ve Reklam: Markalar, ürün tanıtımları, kampanyalar ve hikaye tabanlı reklamlar oluşturmak için AMP Stories'i kullanabilir.
- Eğitim ve Öğretim: Eğitim materyalleri ve öğretici içerikler, etkileşimli ve görsel olarak zengin hikayeler şeklinde sunulabilir.
- Sosyal Medya Entegrasyonu: AMP Stories, sosyal medya platformlarında paylaşılan hikaye formatına benzer şekilde kullanılabilir ve web üzerinde daha geniş bir erişim sağlayabilir.

AMP Stories nedir, mobil kullanıcılar için hızlı, görsel açıdan zengin ve etkileşimli içerik sunan bir formattır. AMP çerçevesi üzerine inşa edilen bu hikaye formatı, haber sitelerinden pazarlama kampanyalarına kadar çeşitli alanlarda kullanılabilir. Hızlı yükleme süreleri, tam ekran deneyimi ve etkileşimli özellikleri ile AMP Stories, kullanıcıların dikkatini çekmek ve etkileşim oranlarını artırmak için etkili bir araçtır.
